About P. LEO Group – Electrical Insulation & Magnetics Specialties

自1973年在香港成立以来,P. Leo Group是电气绝缘材料制造商之一,专注于电气和电子行业。
彼利奥、开联电业、利源电业和热电源 已经成为 彼利奥集团的一部分。这整合代表了电气绝缘专家的一个重要里程碑,并使我们能够为您提供更广泛的创新产品和材料设计。
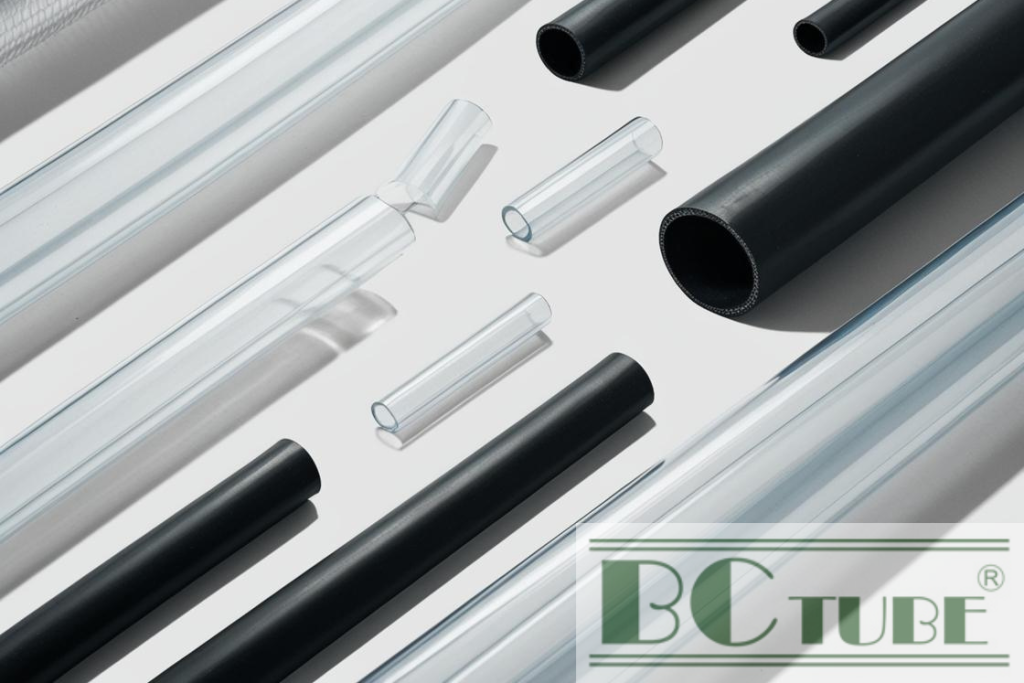
彼利奥集团具有丰富的专业知识和创新能力,是20世纪80年代建立和设计UL电气绝缘系统的先驱。我们领先市场的品牌包括BC Tape®电气绝缘胶带、开联电业®电线、利源电业®电源线、源热电业加热线和JT Tech®医疗电缆。我们的产品通过了UL和VDE认证,并符合其他相关行业标准。我们还提供UL认证的绝缘系统和解决方案。
目前,彼利奥集团拥有500多名员工,占地35,000平方米的制造设施,并在中国大陆、香港和印度尼西亚设有研发团队。我们是一家IATF 16949、ISO14001和ISO9001注册公司,以确保最高的质量标准。
在2023年庆祝我们成立50周年之际,我们坚定不移地通过创新和奉献推进着可能性的边界,并提供尖端和定制的电气绝缘设计和解决方案,以满足客户的需求。
使命
我们的使命是成为您信赖的电气绝缘设计和解决方案提供商。始终如一的高品质、创新和奉献是我们赢得您信任的基石。
愿景
我们的电气绝缘解决方案提升了您产品的性能。我们的创新不仅解决当下的挑战,也为未来做好准备。

产品
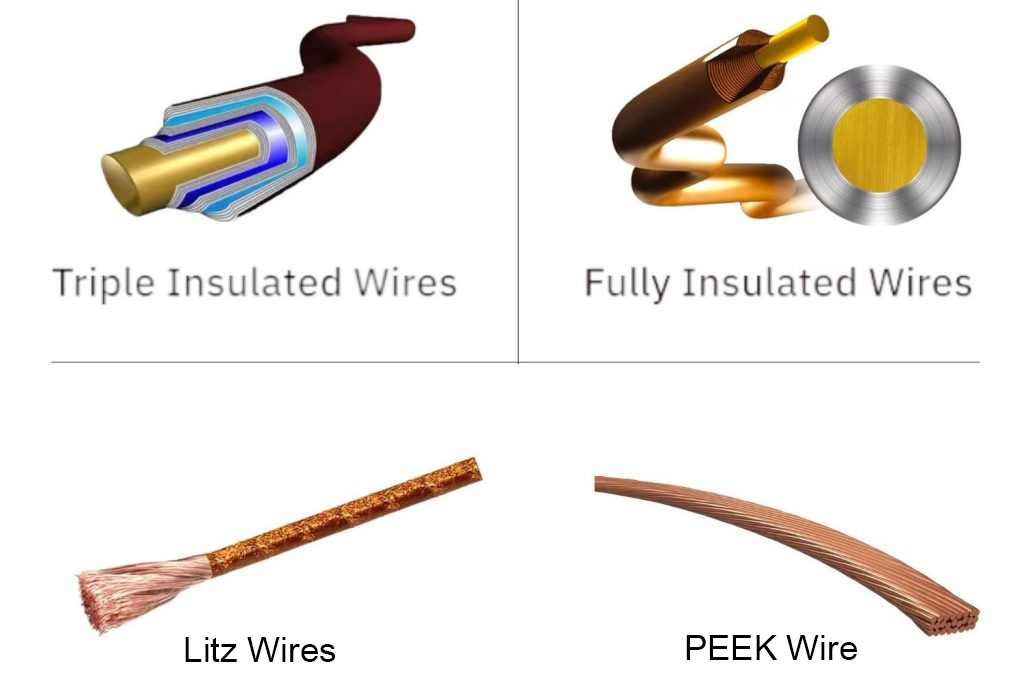
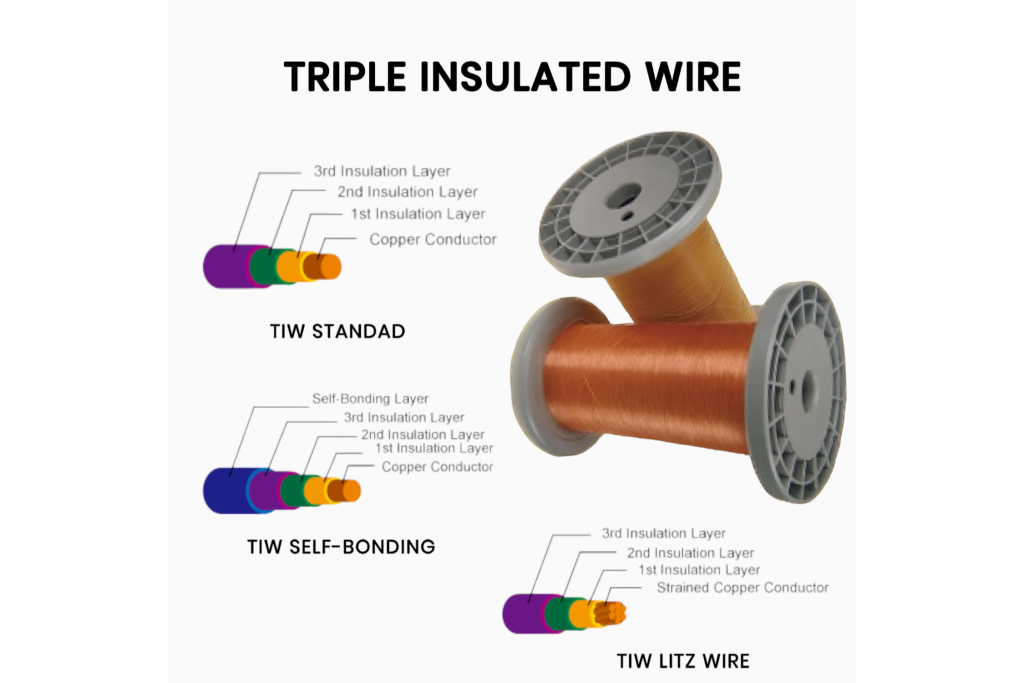
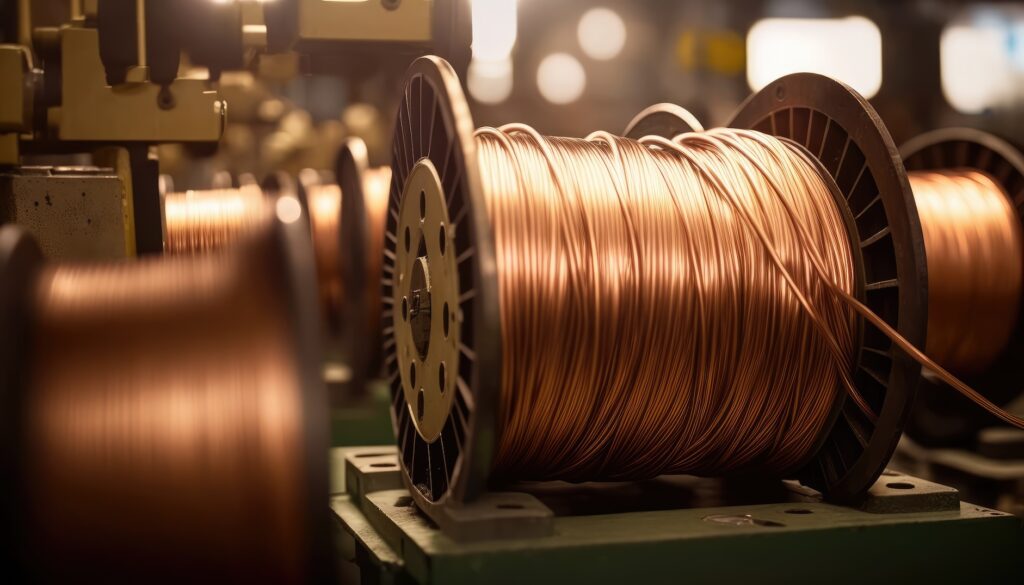
We specialize in manufacturing Triple Insulated Wire, Heating Wire, Power Cords, Litz Wire, and Insulation Tape, delivering high-quality, reliable solutions for diverse electrical and industrial applications.
品牌代理(中国市场)
Halogen Free PEEK wire TIW Winding wire Insulated wire Lead wire Hook up wire Common Mode Choke Wrapped wire Coils Dielectric strength Electric vehicles Formed litz wire High frequency Magnetic field Motor windings Partial discharge Profiled litz wire Q value Self bonding Self bonding litz wire Taped litz wire Litz wire High frequency Polyimide overlap Taped litz wire NEMA UEW

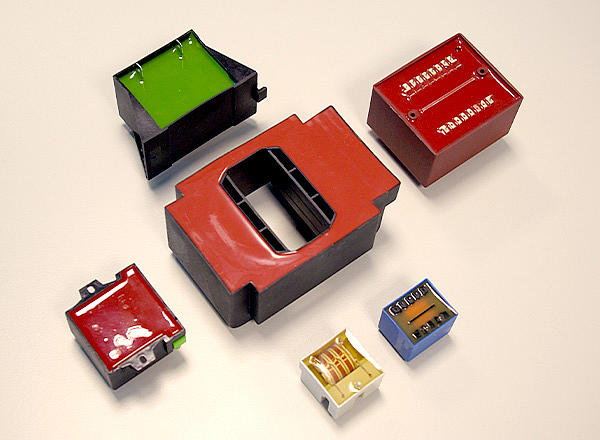
Elantas Varnish是Elantas GmbH的产品品牌,Elantas GmbH是一家德国公司,也是全球专业电子绝缘材料制造领域的领导者。Elantas Varnish专注于生产和销售各种电气绝缘漆和涂料,用于电气绝缘、保护和封装应用。
Elantas Varnish的产品被广泛应用于电子、电气、汽车、航空航天、能源、医疗和工业等多个行业。它们用于保护电子元件、电缆、电机、变压器和其他电气设备,提供绝缘性能、耐热性、耐腐蚀性和保护功能。

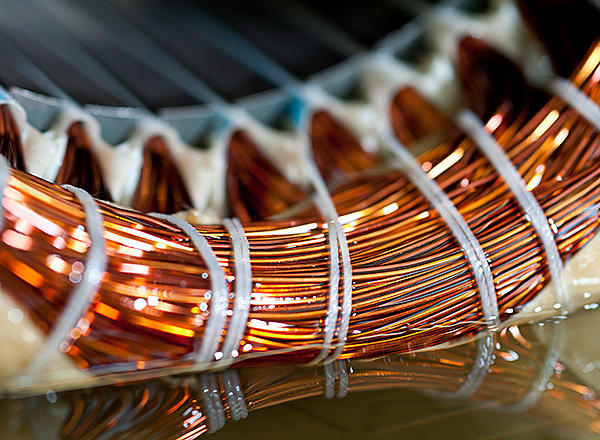
Jovil Universal LLC是一家专业的变压器和线圈绕线机制造商。他们专注于设计、开发和制造各种类型的线圈绕线机,以满足不同行业的需求。他们的产品范围包括自动绕线机、手动绕线机、多轴绕线机和特殊绕线机。
Jovil Universal LLC的线圈绕线机具有先进的功能和技术,能够进行高精度和高效率的线圈绕制操作。这些机器通常用于变压器、电感器、电机和发电机等电气和电子设备的绕线过程中。

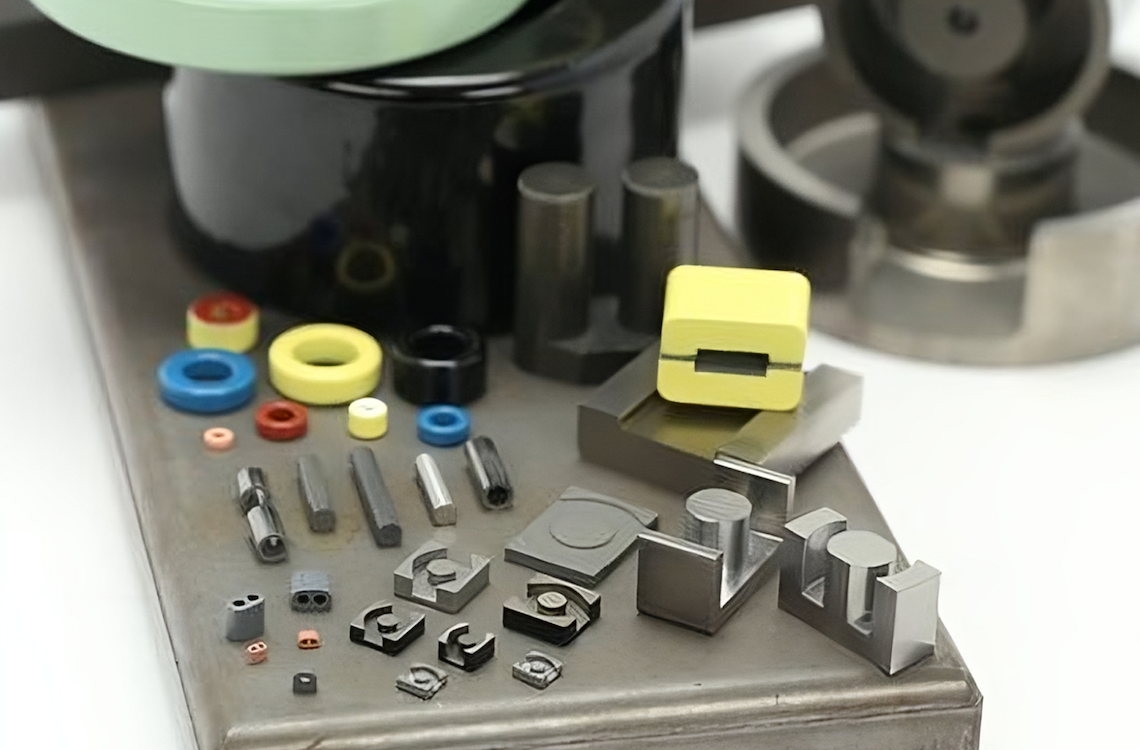
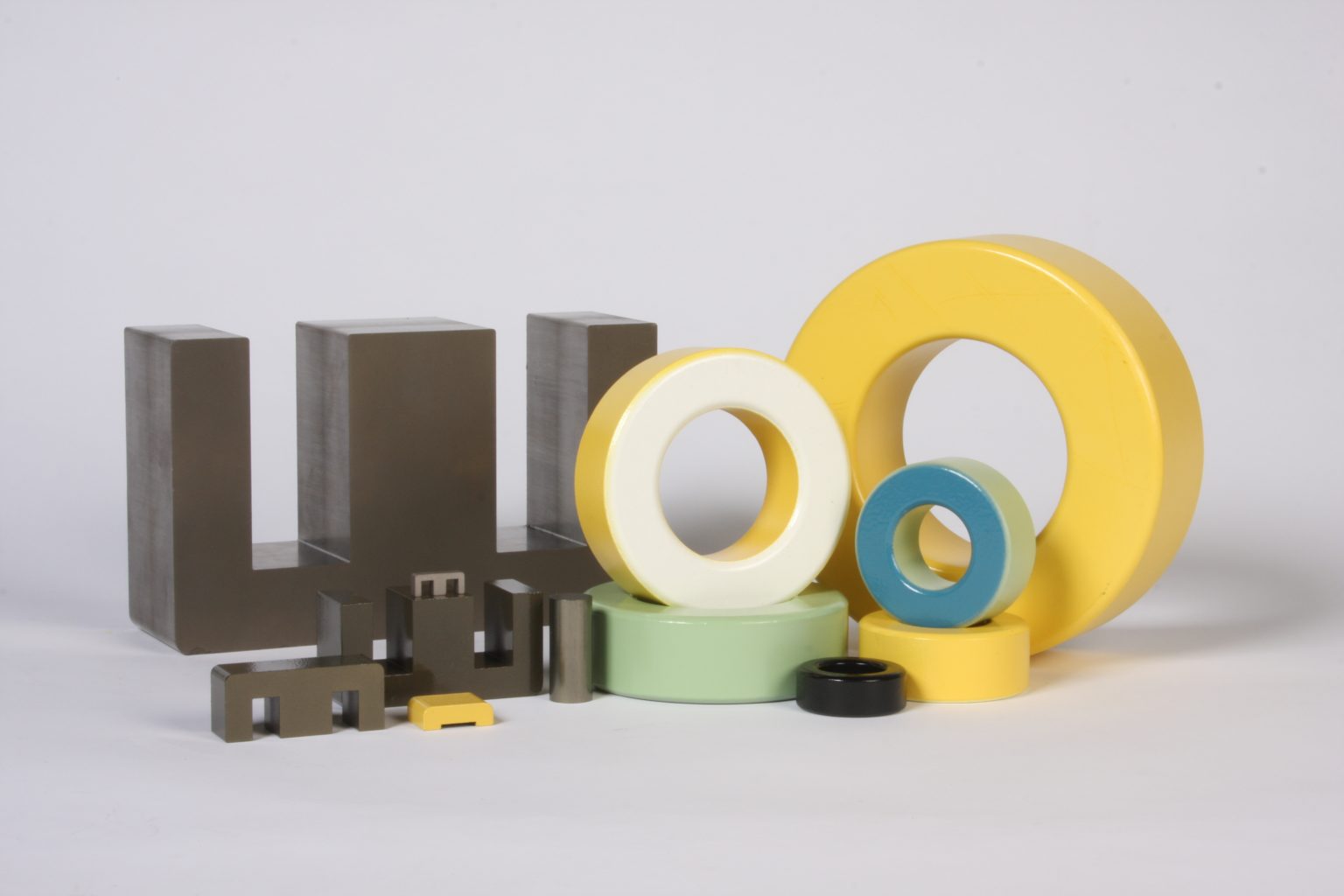
Micrometals是一家专注于工程的组织,致力于提供行业最佳的粉末磁芯解决方案,并以最广泛的标准材料、形状和尺寸为这些市场提供服务。Micrometals还具备无与伦比的能力,能够提供快速定制的产品、定制几何形状和定制材料,以满足具有挑战性的应用需求。
Micrometals与客户的工程和供应链团队密切合作,帮助他们取得成功,并为他们提供品质、性能和可靠性毫不妥协的粉末磁芯。 有关Micrometals产品的更多详细信息,请访问: https://www.micrometals.com/
业务

交通

电器

医疗

电讯